Продолжаем рассказ о создании сайта агентства недвижимости. В этой части — о дизайне, фронт- и бэк-енде. Напомню, в предыдущей части мы рассказали об этапах исследования и проектирования.
Дизайн
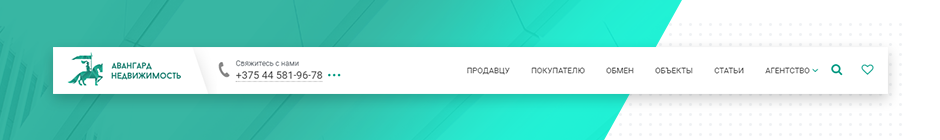
Агентство пришло к нам с уже готовым логотипом и базовым набором элементов фирменного стиля. Но нам пришлось адаптировать логотип под использование на сайте. В исходном варианте текстовая часть находилась под графической, из-за чего логотип неоправданно увеличивал высоту хедера.
Мы перераспределили элементы логотипа и адаптировали их размер. Логотип компактно вместился в хедер. В блоке «Навигация» мы расскажем, какие варианты хедера реализовали, и зачем их больше, чем 1.
Лендинги услуг
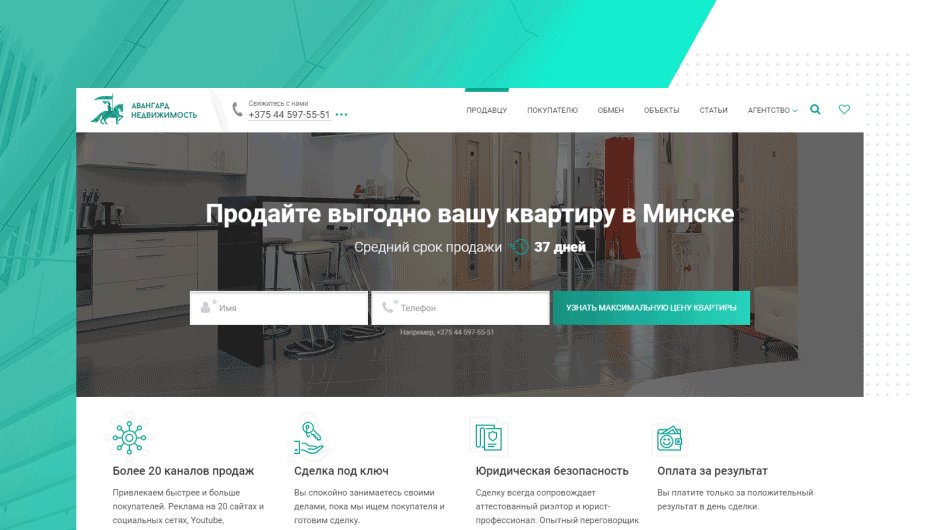
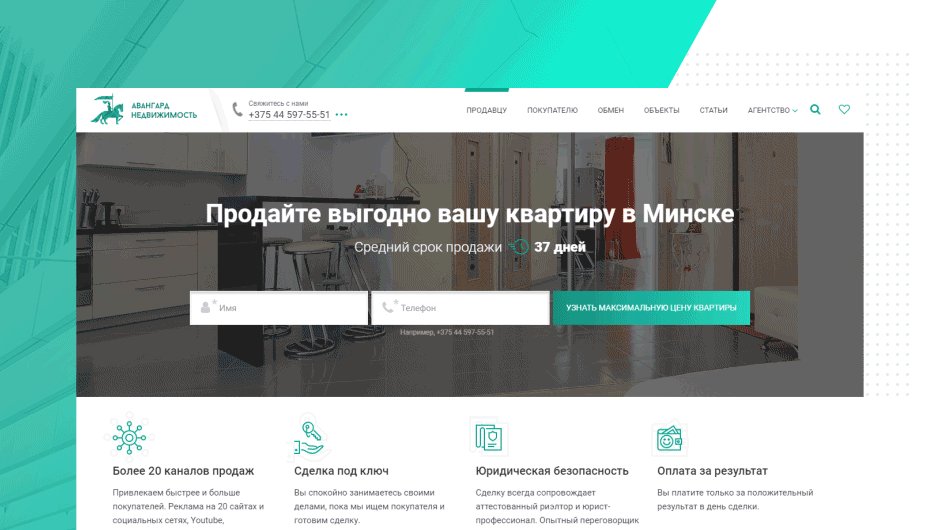
Как мы помним, дизайн начали с лендинга «Продавцу». Задача по расположению элементов интерфейса была решена на этапе проектирования, сейчас предстояло поработать с цветом и графикой.
Фон выбрали белый. В качестве основного цвета взяли фирменный — он хорошо контрастирует с белым фоном. Дополнительный цвет — серый и его оттенки.
Для форм выбрали контрастный серый фон — он хорошо их выделяет из остальных блоков страницы.

Уделили внимание мелочам:
- поддержали иконками 2 блока преимуществ;

- проработали фоновые паттерны;
- сделали нестандартное превью видео-ролика.

Решили обыграть логотип в блоке «тест-драйв услуги»: рыцарь, устраивающий тест-драйв лошади. Но получилось скорее вульгарно, а не забавно. В итоге отказались от задумки.
Не дожидаясь дизайна остальных страниц, отправили лендинг «Продавцу» в верстку, позже — запрограммировали формы. Вылили, настроили инструменты аналитики и запустили контекстную рекламу. Сайт уже начал приносить лидов.
Страницы «Покупателю» и «Обмен» унаследовали элементы страницы «Продавцу», и на их дизайн понадобилось не много времени.
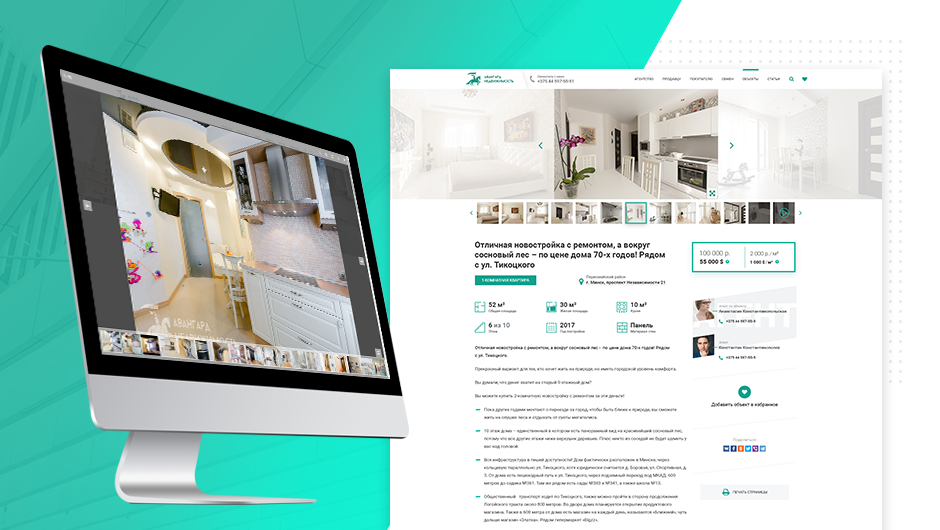
Лендинг объекта
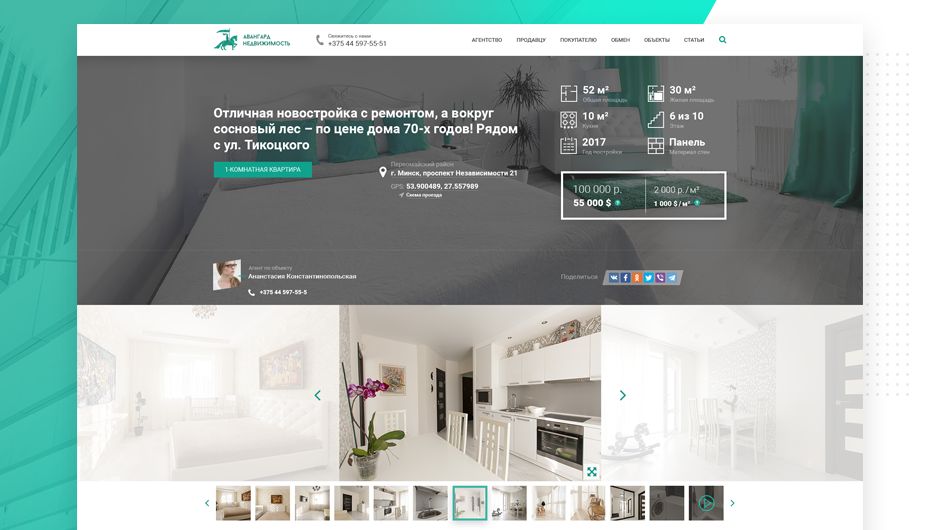
Один из маркетинговых ходов агентства — создание посадочных страниц объектов.
Проблема реализации заключалась в том, что описание объектов может сильно различаться. В некоторых акцент стоит сделать на визуальную часть и добавить на страницу объекта видео-галерею и 3D тур. В некоторых, например, на инфраструктуру и цифры.

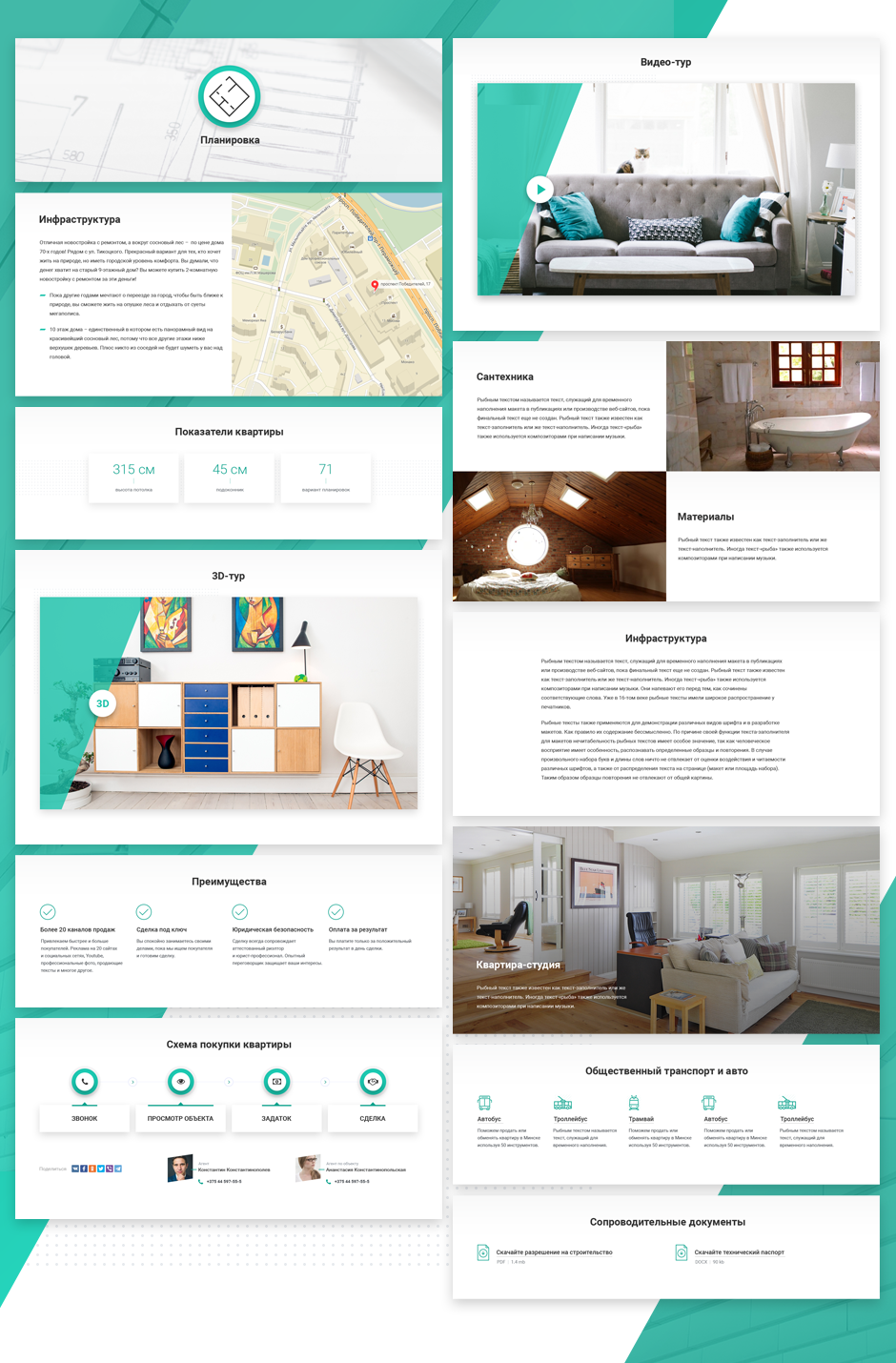
Мы задизайнили посадочную страницу с 14 разными типами блоков, которые позволяют полноценно передать весь необходимый контент.
Управление блоками гибкое. О нем расскажем в блоке «Бэк-енд».
 Фронт-енд и интеграция с Яндекс.Картами
Фронт-енд и интеграция с Яндекс.Картами
Технологии
Набор технологий стандартный: HTML+CSS+JS. В фильтрации использовали AJAX.
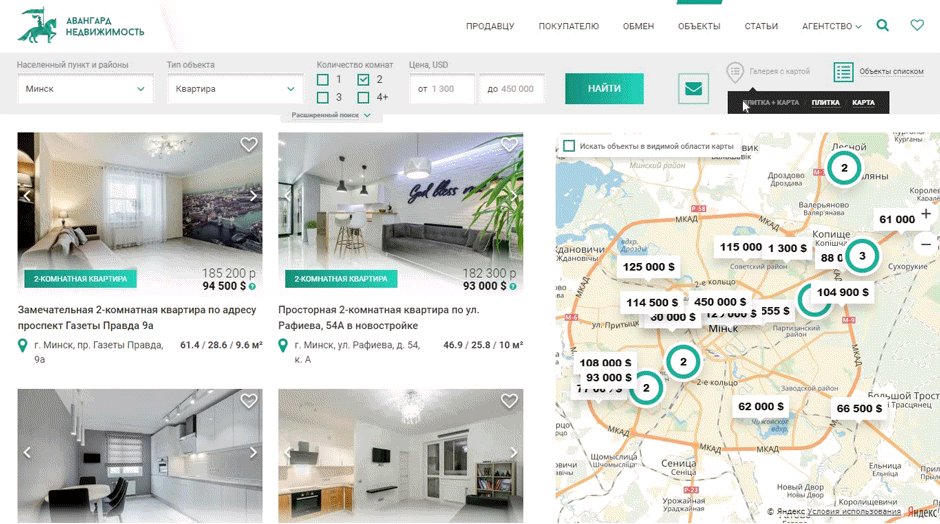
Карта объектов

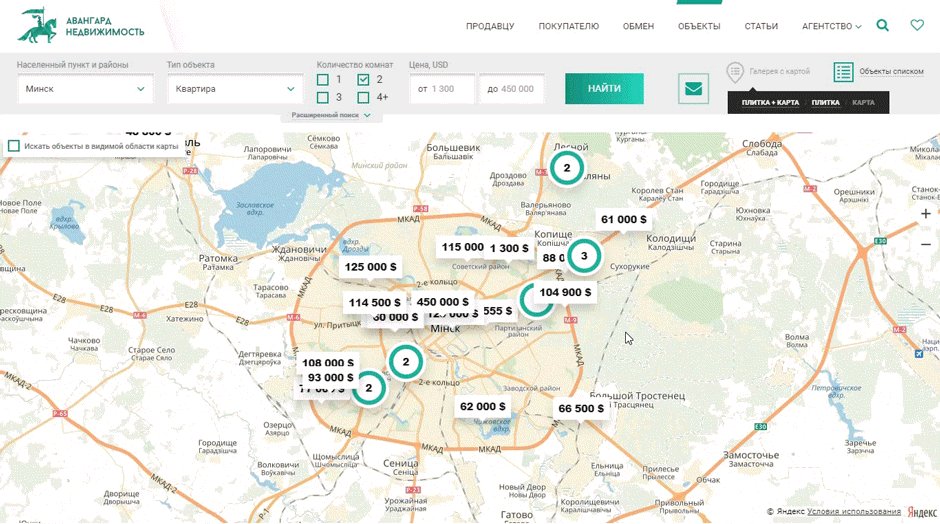
Наиболее интересным куском работы на этом этапе была визуализация объектов на карте. Для этого использовали интеграцию с Яндекс.Картами. О ней и расскажем подробнее.
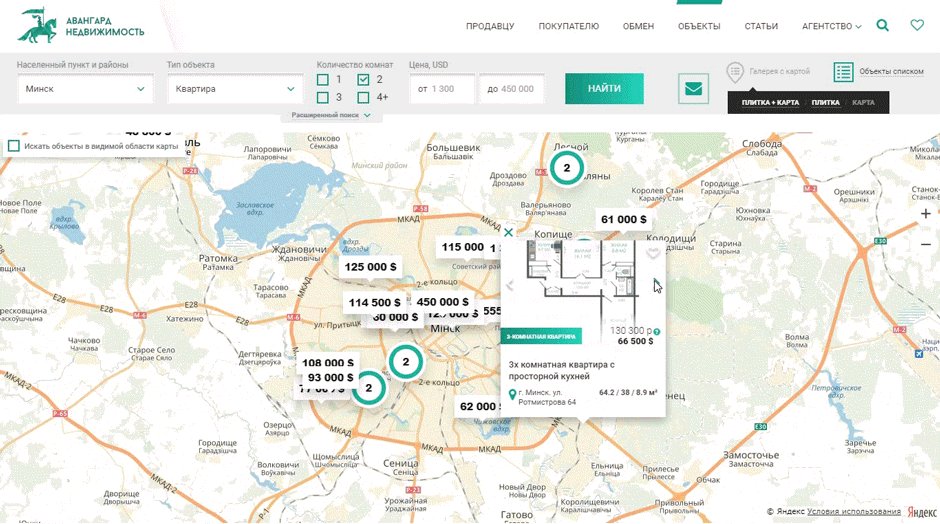
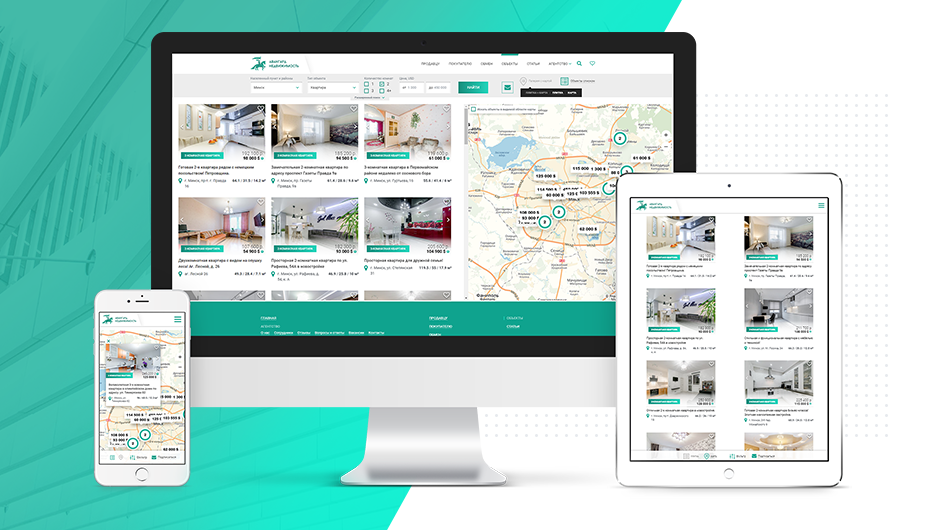
В основном варианте отображения на десктопном устройстве пользователь видит плитки объектов в одной части экрана и карту с метками объектов — в другой. Блоки связаны между собой: при ховере на плитку реагирует соответствующая метка на карте. При клике по метке отображается поп-ап аналогичный плитке в уменьшенном масштабе.
Близко расположенные друг к другу объекты объединили в кластеры. При клике открывается поп-ап с пейджером, позволяющий переключаться между объектами внутри кластера.
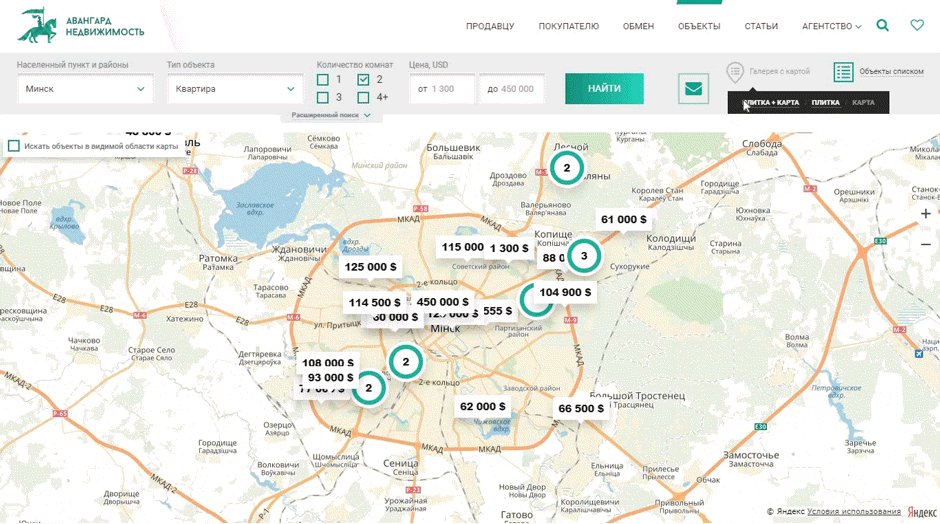
Чекбокс «Искать объекты в видимой области карты» позволяет быстро фильтровать объекты по географическому признаку: отмеченный чекбокс оставляет в плитке только те объекты, которые видны на карте.
В зависимости от предпочтений при просмотре пользователь может развернуть плитки или карту на весь экран.
Отдельной задачей была реализация интерфейса каталога для мобильных устройств. Для них оставили 2 варианта просмотра: «плитка» и «карта». Кнопки переключения вариантов перенесли в нижнюю часть экрана. Такое расположение позволяет управлять страницей одной рукой. Там же расположили кнопку вызова блока фильтров.

Карточка объекта
Сразу после загрузки страницы пользователь может управлять галереей стрелками на клавиатуре.
Одним из пожеланий заказчика было отображение фотографий объектов в максимальном размере. Для этого нам пришлось кастомизировать галерею: по клику на фотографию открывается развернутая галерея. Мы максимально упростили элементы управления и скрыли панель с изображениями предпросмотра. Панель появляется только при наведении на нее. Так мы смогли «развернуть» фотографии практически на весь экран.

Бэк-енд
Технологии
В качестве платформы для проекта выбрали фреймворк Yii 2. Он позволил реализовать кастомный функционал проекта в разумный срок и бюджет. В будущем сайт можно будет масштабировать, не прикладывая чрезмерных усилий.
Что важно, фреймворк обеспечил высокую скорость работы сайта и легкую управляемость.
Лендинги-конструкторы на поддомене в 1 клик
В блоке «Дизайн» мы уже начали описывать лендинги объектов. Сейчас расскажем про управление ими.
Лендинг можно создать из карточки объекта простой отметкой чекбокса на странице редактирования объекта. При этом на лендинг «подтягиваются» все данные из карточки, но уже в другом визуальном оформлении.
Далее вступает в работу система блоков. В дополнение к информации из карточки объекта администратор сайта может внедрять в посадочную страницу дополнительные контентные блоки, в любой последовательности и неограниченном количестве. Для каждого блока можно выбрать 1 из 14 предзаданных стилей. Получился своеобразные конструктор.
Позаботились и об удобстве администратора: блок создается в 2 клика, и вот он уже готов к наполнению контентом.
Такой же функционал реализовали и для посадочных страниц сотрудников.
Шорткоды
Для текстовых страниц реализовали вставку определенных контентных блоков через шорткоды. Например, добавить галерею, видео-плейер или блок отзывов можно одним кликом.
Пакетная загрузка изображений
В принципе, ничего особенного. В галерею каждого объекта, как правило, загружается больше 10 фотографий. Загружать каждую по отдельности было бы тем еще удовольствием.
Реализовали пакетную загрузку: администратор может выбрать на локальном компьютере и загрузить все фотографии объекта разом. Или может загрузить их через drag & drop: перетащить фотографии в определенную область страницы редактирования объекта.
Избранные объекты
На сайте отсутствует механизм регистрации/авторизации. При этом присутствует возможность добавления объектов в избранные.
Реализовали функционал через куки, то есть данные, которые хранятся в браузере пользователя. Если пользователь вернется на сайт агентства, то он найдет избранные объекты, которые он добавлял в течение последних 12 месяцев.
Похожие объекты
Алгоритм формирования похожих объектов по характеристикам и стоимости в карточке объекта учитывает 3 критерия, каждому из которых отдается определенный приоритет. Дополнительно предусмотрели формирование «резервного» списка похожих объектов, если в каталоге не нашлось объектов, соответствующих основным критериям.
Навигация
2,5 хедера
Часть страниц сайта — посадочные страницы, которые в большинстве случаев будут являться и точками входа, и выхода. Эти страницы самостоятельно способны конвертировать посетителя в лида, и ссылки для перехода на другие страницы сайта будут редко использоваться. Для этих страниц по умолчанию мы свернули меню в бургер. Помимо бургера в хедере оставили блок телефонов и, само собой, логотип.

Для лендингов сотрудников и объектов, находящихся на поддоменах, меню убрали полностью, так как такие лендинги являются обособленными мини-сайтами.

На остальных страницах хедер содержит развернутое меню. При прокрутке страницы вниз хедер скрывается, но появляется при прокрутке вверх. Такой подход позволил сэкономить 75 пикселей высоты экрана и заполнить их полезным контентом.
При этом настройки системы управления содержимым позволяют применить любой из трех видов хедера для каждой из страниц сайта.

Футер
Варианты футера имеют похожую логику. Посадочные страницы содержат сокращенный вариант, в котором отсутствует карта сайта. В футере остальных страниц карта сайта присутствует.
Дополнительно система управления содержимым позволяет скрыть общие контакты компании в футере. Опция используется на лендингах, на которых важны личные контакты агентов и риэлторов.

Прогресс бар
Предусмотрели прогресс-бар в верхней части страницы. Он позволяет посетителю понимать в каком месте страницы он находится. Особенно прогресс-бар полезен на длинных посадочных страницах и страницах статей.
Оптимизация скорости работы
Помимо базовых мер по оптимизации скорости загрузки сделали следующее:
- Для анимации баннеров при прокрутке использовали функцию requestAnimationFrame. Она экономит ресурсы процессора и позволяет устройству работать быстрее, да и жить дольше.
- Пришлось отказаться от кастомного скроллбара в каталоге объектов — тормозил загрузку плиток при скроллинге.
- В слайдере плиток реализовали ленивую загрузку: по умолчанию загружается только первая фотография объекта, остальные — при взаимодействии со слайдером.
В итоге самая тяжелая страница сайта, каталог объектов, полностью загружается за 4-6 секунд.
Запуск и развитие
Запускались, как и заведено, в пятницу 29-го декабря под глухой стук пластиковой посуды в офисе.
После запуска настроили цели и контекст для новых страниц.
Сейчас собираем данные о поведении пользователей на сайте и будем работать над усовершенствованием функционала. После внедрения обязательно обновим кейс.
So to be continued...
Хотите реализовать похожий проект?
Проведите конкурс среди участников CMS Magazine
Узнайте цены и сроки уже завтра. Это бесплатно и займет ≈5 минут.



